1. Préparez !
Créer un répertoire (ou dossier) dédié à ce projet. Dans ce répertoire, créez l’arborescence des sous-répertoires suivants:
www: pour les pages web et les ressources statiquesassets: pour les ressources statiquescss: pour les feuilles de styleimg: pour les imagesfont: pour les polices
Et éventuellement, créer aussi dans le répertoire du projet :
sources: pour toutes les ressources dont vous aurez besoin tout au long de la création de votre pagebackups: pour les sauvegardes
Ouvrez un éditeur de code, et créez une page « .html » nommée index.html que vous enregistrerez dans le répertoire www.
Convention de nommage
Il est utile de connaître quelques règles pour nommer vos fichiers :
- utilisez l’extension appropriée (html pour vos fichiers html),
- n’utilisez jamais le caractère « espace » dans le nom de vos fichiers,
- évitez les caractères spéciaux, comme ?, %, #, /, :, ;, ., etc.,
- les noms de fichiers sont sensibles à la casse,
- privilégiez des noms courts.
2. Commencer avec le contenu
Créez un simple fichier html vide, avec votre éditeur de texte ou votre éditeur de code.
Saisissez le contenu suivant dans votre fichier, sans aucun balisage qui décrirait sa structure et enregistrez-le.
ohayō
design et artisanat contemporain japonais
Mon Compte
Panier
Recherche
Contact
SACS
Sac épaule
Sac main
Sac bandouillère
Sac dos
Sac voyage
ACCESSOIRES
Porte-document
Pochette
Housse laptop
Trousse
Bureau
ACTUALITÉS
DESIGNERS
À PROPOS
Service Après-Vente
Conditions Générales de Vente
Mentions Légales
3. Codez !
Balisez votre contenu en HTML
Balisez correctement votre contenu avec les balises HTML qui décriront le mieux votre contenu.
Attachez-vous à vous appuyer sur la sémantique des balises.
Ecrivez les règles css
Déclarez vos propriétés css dans un fichier séparé.
Pensez au responsive et au print
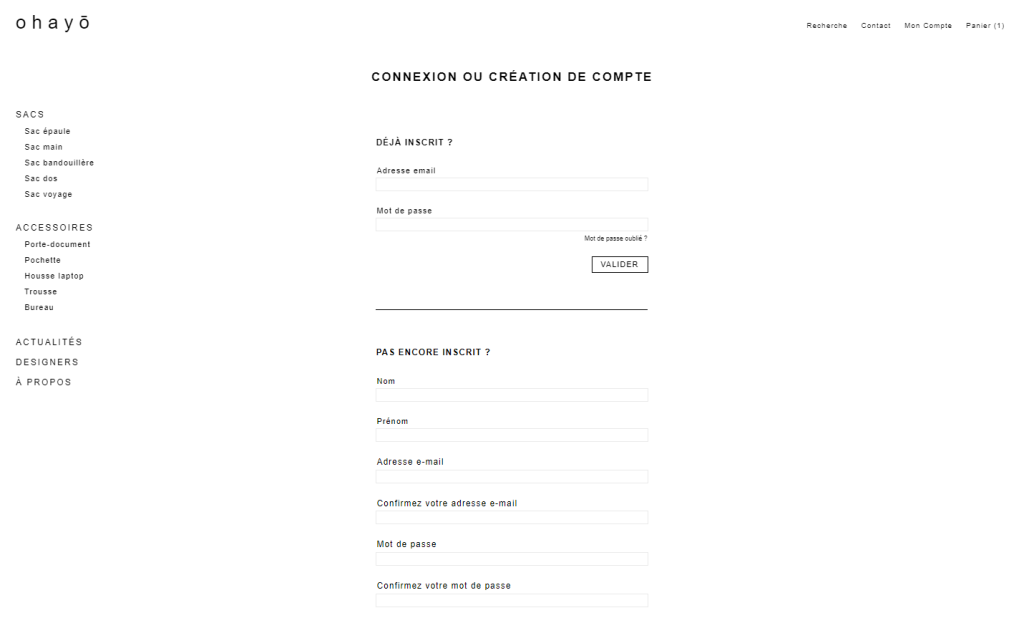
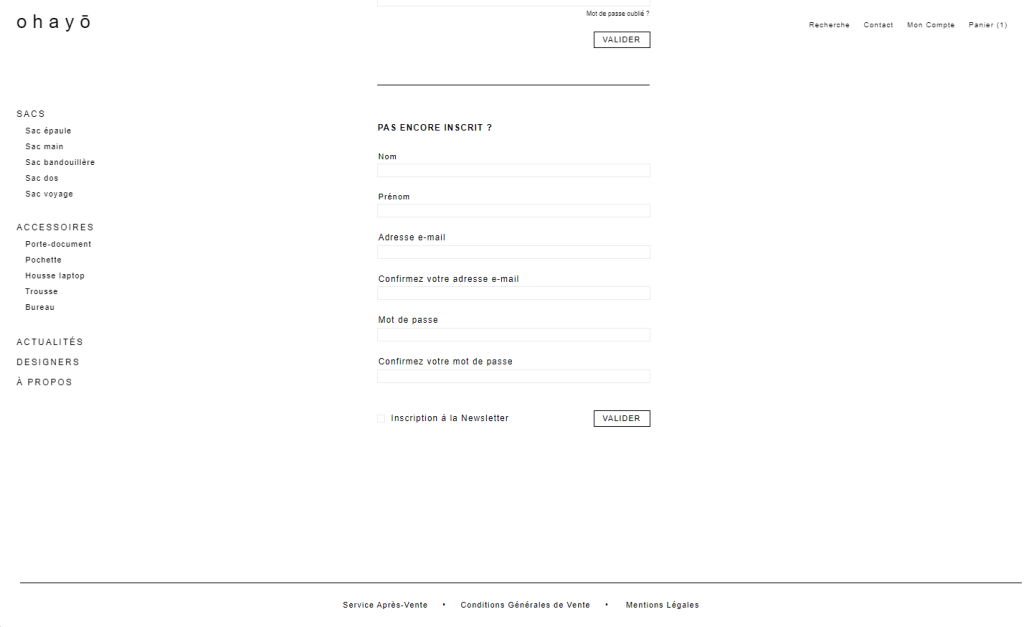
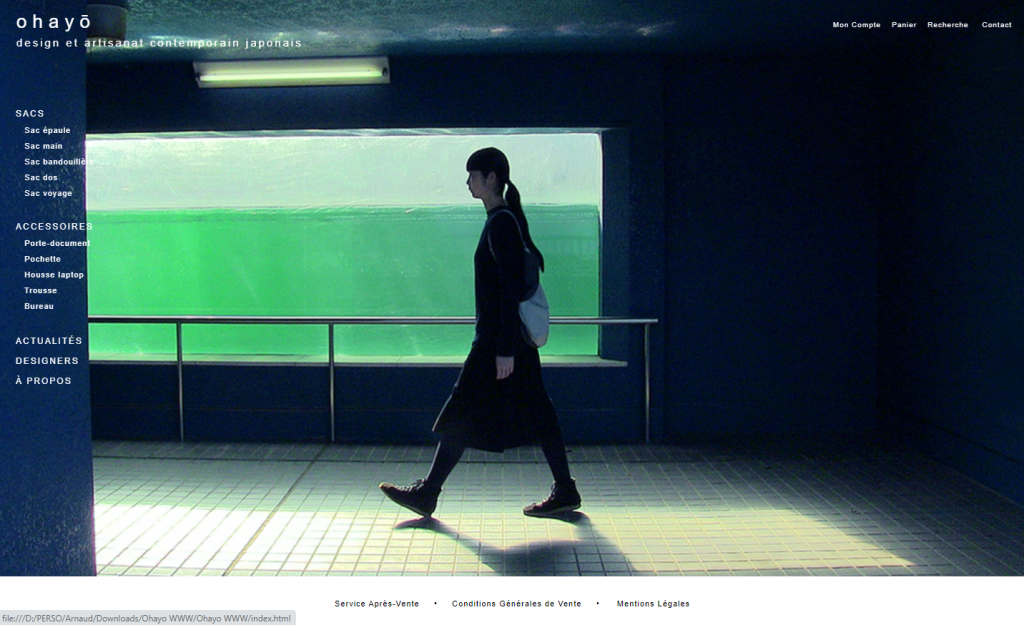
Prévisualisation du résultat attendu

Ressources
Police utilisée
Arial :
font-family: Arial, Helvetica, sans-serif;
Image d’arrière-plan
Consignes
Général
- Filets : 1 px d’épaisseur
- Footer : hauteur 150px depuis le bas du contenu, sur toutes les pages
- Couleur rouge Ohayo : #EB5D5B
- On n’utilise pas de gris sur la typographie, hormis un noir pur et le rouge Ohayo
- Lien cliquable : rouge ohayo + souligné au rollover
- Lien actif : rouge ohayo sans souligné
- Les contenus des pages (hors titres) commencent à 150px du haut
- Les boutons se présentent sous la forme d’un mot en Arial regular 11px / interlettrage 1px / entouré d’un rectangle avec contour noir d’1 px
Logo
- margin-top: 20px
- margin-left : 25 px
- Arial Regular 26px / interlettrage 8px
- Au rollover : passage en rouge Ohayo
Menu
- margin-top: 150px
- margin-left: 25px pour le menu
- Sous-section du menu : retrait additionnel de 10px
- interligne 200% et retour à la ligne sous la dernière entrée du sous-menu
- typo menu : Arial Regular 12px en capitales / interlettrage 2px
- typo sous-menu : Arial Regular 11px / interlettrage 1px
- Au Rollover, le texte passe en rouge Ohayo + souligné, au clic, l’entrée reste en rouge (non souligné)
Header
- margin-top : 30px
- margin-right : 25 px
- typo : Arial 10px / interlettrage 1px
Footer
- filet de séparation (sauf sur home, mais si cela est trop complexe, le laisser)
- 60 px de haut, le texte est centré sur la hauteur et largeur et séparé par des points
- liens : Arial Regular 11px / interlettrage 1px
- Si le contenu est très court, le footer doit dans tous les cas être toujours en bas de page
Page d’accueil
- l’image s’adapte à la taille du navigateur pour toujours prendre la hauteur et la largeur
- Baseline sous le logo
4. Vérifiez !
Vérifiez que votre code est bien conforme aux standards du HTML.
Ouvrez votre page dans votre navigateur, testez tous ses aspects : consultation du contenu ou interaction avec les services.
Effectuez ces vérifications dans plusieurs situations différentes (OS, navigateurs, tailles d’écrans, smartphone, tablette, …)
5. Intégrer une seconde page