Éléments de niveau Block
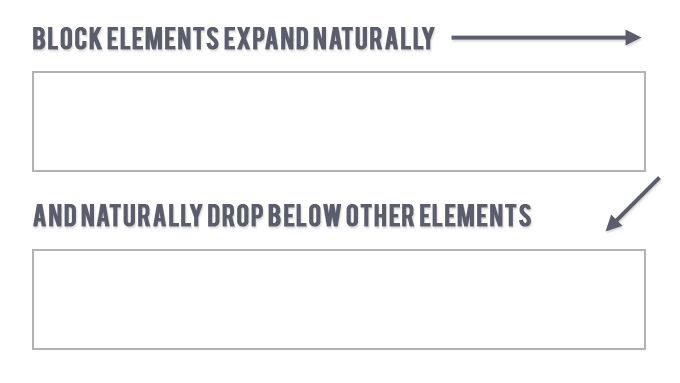
Un élément block a les caractéristiques suivantes :
- Si aucune largeur n’est définie, il prendra toute la largeur de son élément parent.
- Il peut avoir des marges et des paddings.
- Si aucune hauteur n’est définie, il prendra la hauteur de ses éléments enfants (en supposant qu’il n’y a pas de « float » ou de positionnement sur des éléments environnants).
- Il ignore la propriété vertical-align.
Il est donc inutile pour un élément block de lui donner une width: 100% si vous voulez qu’il s’étende sur la largeur de son élément parent. Cela pourrait même avoir des effets indésirables.
Exemples d’éléments block :
p, div, form, header, nav, ul, li, et h1.

Éléments de niveau Inline
Un élément inline a les caractéristiques suivantes, non limitatives :
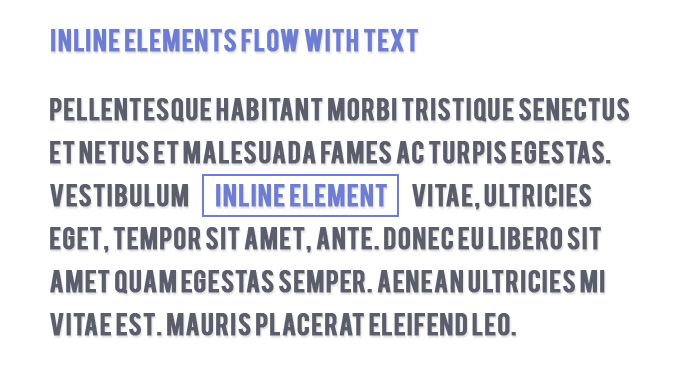
- Il s’inscrit dans le flux du texte
- et donc ne ‘saute’ pas à la ligne comme le ferait un élément block
- Il accepte la propriété white-space.
- Il ignore les marges top et bottom mais applique les marges left et right, ainsi que tout padding.
- Il ignore les propriétés width et height.
- S’il est flotté à gauche ou à droite, il devient automatiquement un élément de niveau block, et prend toutes ses caractéristiques.
- Il accepte la propriété vertical-align.
Pour se faire une bonne idée de l’élément inline, on peut l’imaginer comme une boîte qui se comporte comme du texte. Un texte qui n’est pas interrompu par d’autres éléments s’écoule, lettre après lettre, et si vous ajoutez un élément inline dans le texte, il suivra le flux comme tout autre élément du texte.
Exemples d’éléments inline :
a, span, b, em, i, cite, mark, et code.

Notes complémentaires
Vous aurez remarqué que ces exemples d’éléments block et inline sont très révélateurs : les éléments block sont structurels alors que les éléments inline sont relatifs au texte. C’est une bonne façon de se rappeler qui est qui, même si au commencement cela peut vous paraître confus.
D’une manière générale, vous pouvez inclure n’importe quel élément block à l’intérieur d’un autre élément block. Vous pouvez également inclure n’importe quel élément inline dans un élément block et n’importe quel élément inline dans un autre élément inline. La seule chose qu’on ne puisse pas faire, c’est inclure un élément block à l’intérieur d’un élément inline, à une exception près : l’élément a peut envelopper n’importe quel type de contenu, block comme inline ou les deux.
Vous pouvez changer tout élément block en inline et vice-versa, en utilisant la propriété CSS display.
Inline-Block
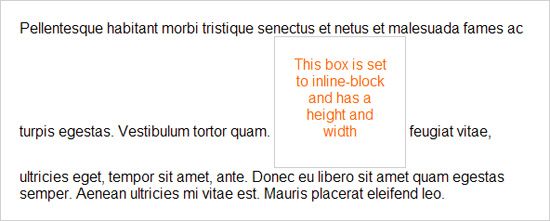
Un inline-block est placé inline (c’est à dire sur la même ligne que le contenu adjacent), mais il se comporte comme un block.
Inline-block à l’oeuvre :

Comment l’utiliser ?
Voici quelques cas où inline-block serait utile :
- Pour placer plusieurs éléments de type block sur la même ligne horizontale sans les flotter.
- Pour permettre à un élément de type inline d’avoir une hauteur et une largeur tout en conservant sa nature inline.
- Pour permettre à un élément inline d’avoir des marges ou des paddings.
Quelques notes complémentaires
L’utilisation de inline-block ne va pas sans quelques petits inconvénients. Un élément inline-block est dépendant du white-space donc si vous affichez des listes en utilisant inline-block (dans une barre de navigation par exemple), les items de votre liste comporteront des espaces indésirés entre eux. Cela peut ne pas être gênant, auquel cas pas de problème. Sinon, pour retirer cet espace il vous faudra retirer de votre code HTML tout whitespace présent entre les éléments de la liste. Si votre code se présente ainsi :
<ul>
<li>Item One</li><li>Item Two</li><li>Item Three</li><li>Item Four</li><li>Item Five</li>
</ul>
Ou pire :
<ul>
<li>Item One</li>
<li>Item Two</li>
<li>Item Three</li>
<li>Item Four</li>
<li>Item Five</li>
</ul>
Voici une page intéressante qui montre quelques problèmes et solutions relatifs à inline-block.