Collection de scripts et bibliothèques
Loader css js
Créer un loader en CSS
<div class="loader"></div>
.loader {
border: 16px solid #f3f3f3; /* Light grey */
border-top: 16px solid #3498db; /* Blue */
border-radius: 50%;
width: 120px;
height: 120px;
animation: spin 2s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
.loader1 {
border-top: 16px solid blue;
border-bottom: 16px solid blue;
}
.loader2 {
border-top: 16px solid blue;
border-right: 16px solid green;
border-bottom: 16px solid red;
}
.loader3 {
border-top: 16px solid blue;
border-right: 16px solid green;
border-bottom: 16px solid red;
border-left: 16px solid pink;
}
Générateur de loader css / js
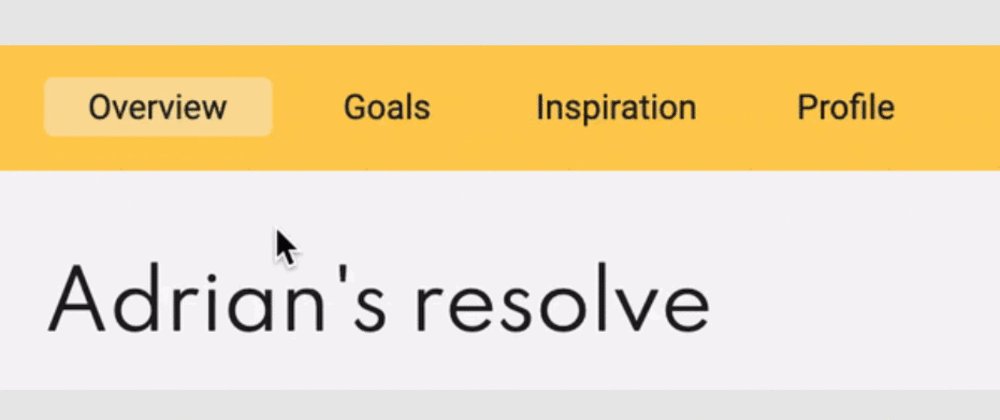
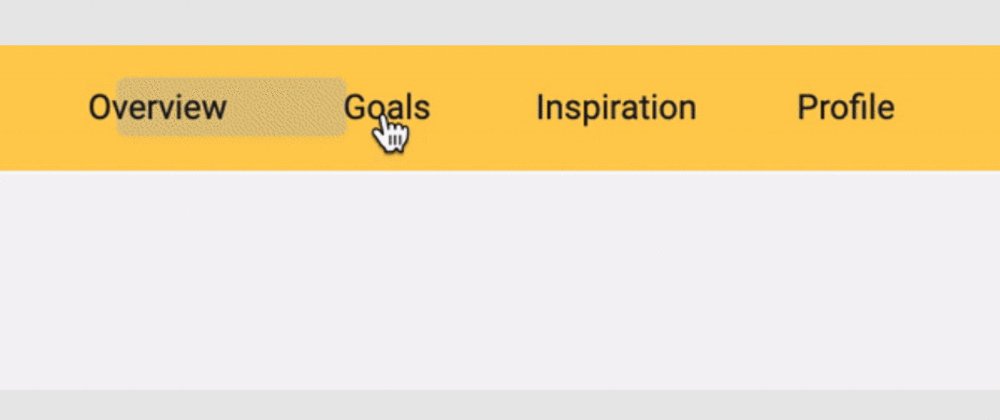
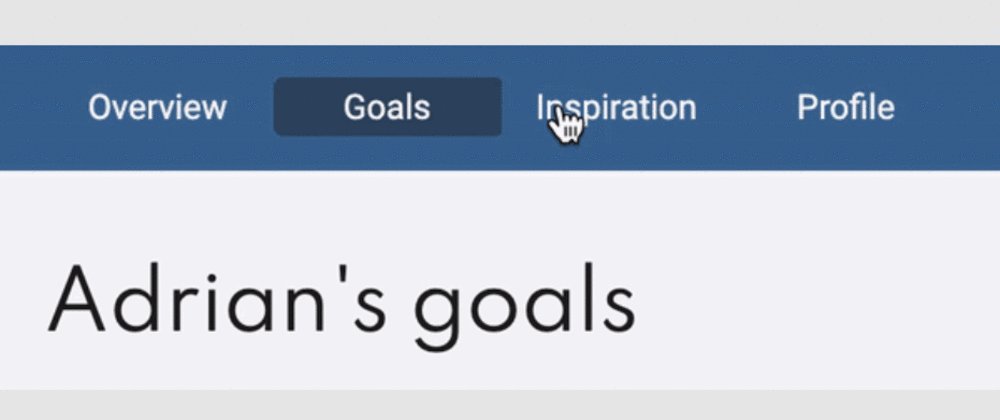
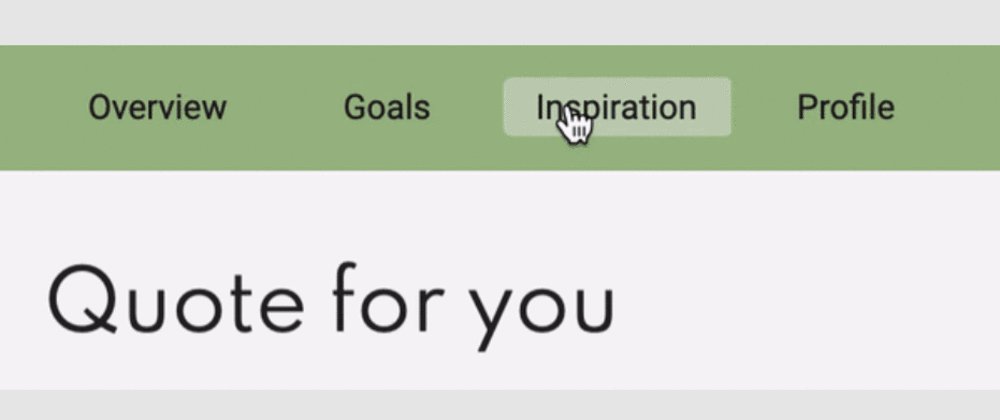
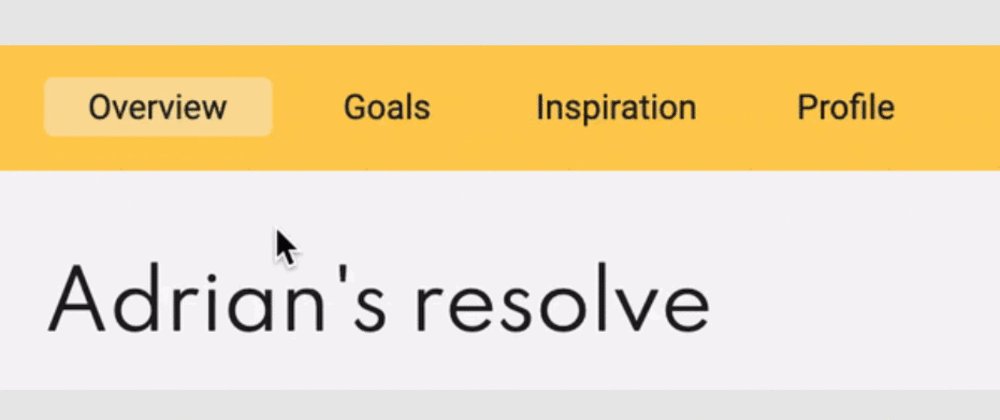
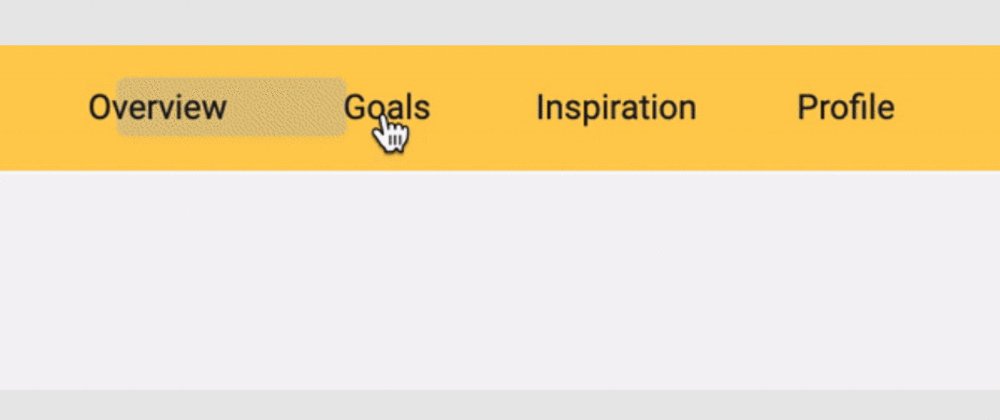
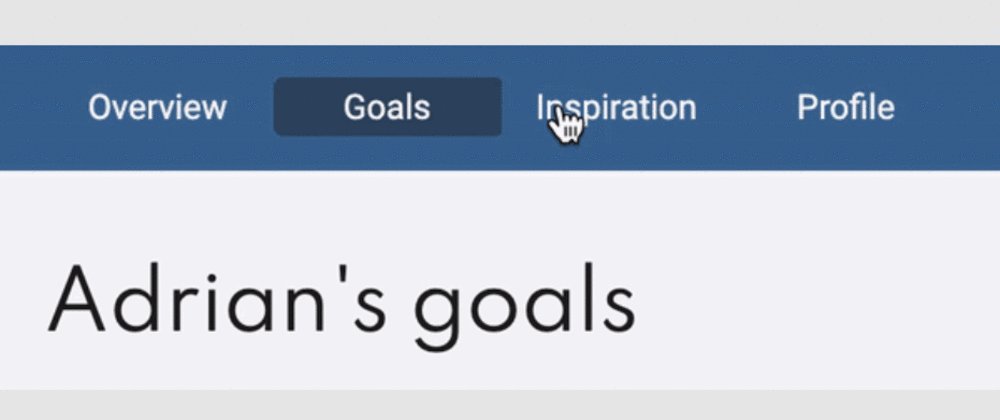
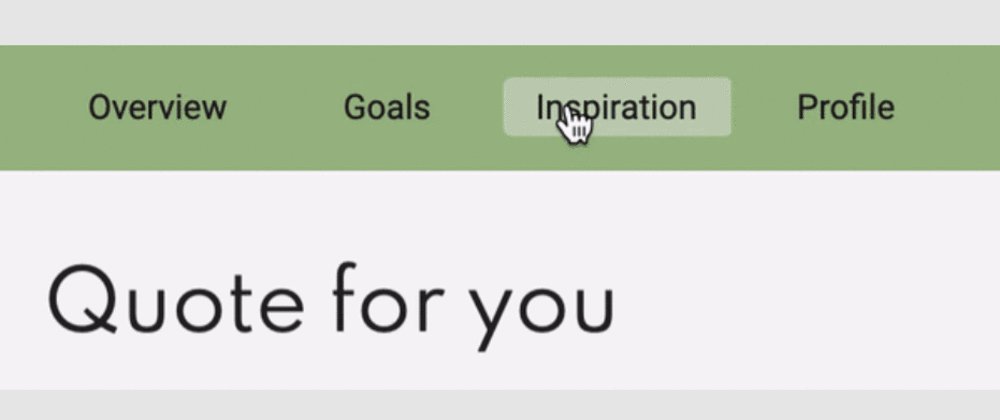
Indicateur de navigation animé

https://dev.to/adrianbdesigns/create-animated-navigation-indicator-with-html-css-and-js-300b?ref=webdesignernews.com
Menu hamburger
Liste d’options <select>
Autocompletion
Cliqué / glissé (drag & drop)
WYSIWYG
Créer un zoom sur une image
Filtres et tris
Réorganiser une liste
Animations au scroll
Site one page défilement
Site fullscreen
Scroll infini
Sélection de date
Grille masonry
Guide étape par étape
Effet transition de page 3d
Effets au click
Effets au hover
Animations SVG
Carte de crédit
Parallax
Histogramme