Le JavaScript, c’est quoi ?
Vous le savez, c’est un langage de programmation qui ajoute de l’interactivité et des comportements personnalisés à nos sites. C’est un langage de programmation côté client, c’est à dire qu’il est exécuté par le navigateur de l’utilisateur, et pas par le serveur. Il est donc très dépendant du navigateur, de sa configuration ou même de sa prise en charge.
Qu’est-ce que ce n’est pas ?
Cela n’a rien à voir avec Java. Et il a une mauvaise réputation, notamment à cause de l’usage qu’il en a été fait, à savoir des redirections intempestives, des fenêtres surgissantes et autres joyeusetés. Ce n’est pas la faute de JavaScript lui-même, qui présente de nombreux intérêts.
Ce que c’est ?
JavaScript est un langage de programmation léger et incroyablement puissant.
Ce qu’il peut faire
Le plus communément : ajouter de l’interactivité. Tandis que la structure de la page est gérée par votre code HTML, et sa présentation par vos CSS, la troisième couche qui va gérer les comportements sera votre JavaScript.
Tous les éléments HTML, les attributs, les contenus eux-même peuvent être modifiés par un programme qui accède au DOM, comme JavaScript. On peut aussi écrire des programmes qui réagissent aux actions de l’utilisateur, modifier le contenu de la page ou les styles css, à la volée, sans avoir besoin de recharger la page.
Ajouter du JavaScript à une page
Script embarqué
Pour embarquer du JavaScript dans une page, ajoutez simplement le code suivant :
<script>Le JavaScript vient ici</script>
Script externe
L’autre méthode consiste à utiliser l’attribut “src” de l’élément “script” pour pointer un fichier externe. Dans ce cas l’élément “script” n’a pas de contenu.
<script src="mon_script.js"></script>
Position du script
L’élément script peut être positionné partout dans le document, mais la place la plus commune est dans la partie head de votre page, ou à la toute fin du body. L’avantage de le reléguer à la fin, c’est que e DOM est chargé avant le JavaScript et qu’il peut être restitué à l’écran avant que les scripts ne soient chargés. A moins bien sur que vous ne souhaitiez que vos script effectuent des opérations avant le chargement de la page (comme Modernizr par exemple), auquel cas il sera préférable de le mettre dans le head.
Anatomie d’un script JavaScript
Les bases
Il est important de savoir que le JavaScript est sensible à la casse, aussi une variable nommée maVariable, une variable nommée mavariable, et une variable nommée MAVariable seraient traitées comme trois objets différents.
Les espaces ou les caractères tabulation sont ignorés, à moins qu’ils ne fassent partie d’une chaîne de caractères et soient compris entre deux guillemets.
Les déclarations
Un programme, ou script, est composé d’une série de déclarations. Une déclaration est une commande qui dit au navigateur quoi faire. Ici une simple déclaration qui fera apparaître sur votre navigateur une alerte avec la phrase “merci” :
alert("Merci");
Le point virgule ; à la fin de la déclaration signale la fin de la commande.
Commentaires
Vous pouvez ajouter des commentaires dans vos scripts, tout comme en CSS :
/* Mon long commentaire
Qui décrit mais ne sera pas exécuté */
Si votre commentaire ne contient pas de saut de ligne, vous pouvez utiliser :
// mon commentaire...
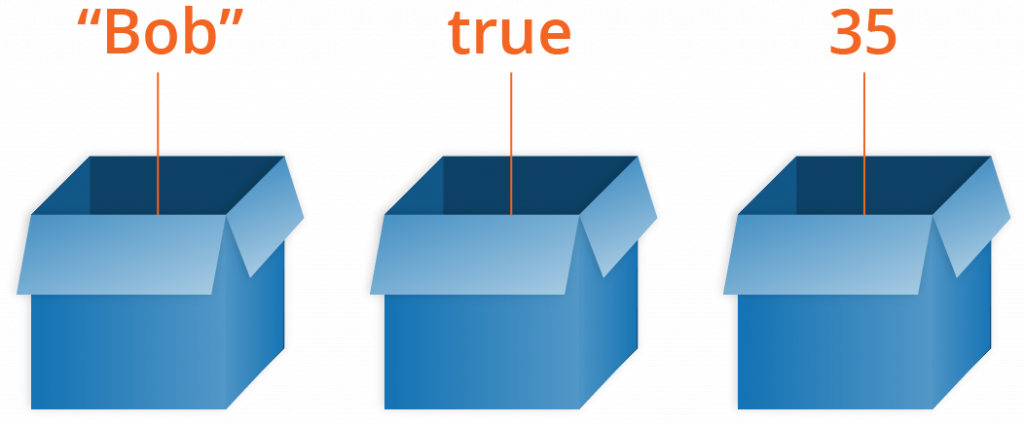
Les variables
Une variables est comme un conteneur d’information. Vous lui donnez un nom et vous lui assignez une valeur, qui peut être un nombre, une chaîne de caractères, un élément du DOM, ou une fonction, un peu tout en fait. Cela nous permet d’accéder à la valeur par son nom. La valeur elle même peut être modifiée.
La déclaration suivante crée une variable nommée foo et lui assigne la valeur 5 :
var foo = 5;
Sachez cependant que le nom de vos variable :
- doit commencer par une lettre ou un sous-ligné (underscore)
- doit contenir des lettres, des chiffres, et des underscores,
- ne doit pas contenir de caractère espace
- ne doit pas contenir de caractère spécial (! . , / \ + * =)
Types de variables
Les valeurs que l’on donne à nos variables peuvent se ranger en type distincts.

Les variables peuvent avoir les types suivants :
| Variable | Explanation | Example |
|---|---|---|
| String | A sequence of text known as a string. To signify that the value is a string, you must enclose it in quote marks. | var myVariable = 'Bob'; |
| Number | A number. Numbers don’t have quotes around them. | var myVariable = 10; |
| Boolean | A True/False value. The words true and false are special keywords in JS, and don’t need quotes. | var myVariable = true; |
| Array | A structure that allows you to store multiple values in one single reference. | var myVariable = [1,'Bob','Steve',10];Refer to each member of the array like this: myVariable[0], myVariable[1], etc. |
| Object | Basically, anything. Everything in JavaScript is an object, and can be stored in a variable. Keep this in mind as you learn. | var myVariable = document.querySelector('h1');All of the above examples too. |
Indéfini (Undefined) : c’est lorsqu’on déclare une variable sans lui donner de valeur
var foo;
alert(foo); // ouvre une fenêtre de dialogue contenant "undefined"
Nul (Null) : Similaire à indéfini, signifie simplement que la variable n’a pas de contenu.
var foo = null;
alert(foo); // ouvre une fenêtre de dialogue contenant "null"
Les nombres
var foo = 5;
alert(foo); // ouvre une fenêtre de dialogue contenant "5"
On peut donc les combiner avec des opérateurs mathématiques :
var foo = 5;
alert(foo + foo); // ouvre une fenêtre de dialogue contenant "10"
Les chaînes de caractères
var foo = "cinq";
alert(foo); // ouvre une fenêtre de dialogue contenant "cinq"
On peut donc les combiner avec des opérateurs de concaténation :
var foo = "cinq";
alert(foo + foo); // ouvre une fenêtre de dialogue contenant "cinqcinq"
var foo = "5";
alert(foo + foo); // ouvre une fenêtre de dialogue contenant "55"
var foo = "cinq";
var bar = 5;
alert(foo + bar); // ouvre une fenêtre de dialogue contenant "cinq5"
Les booléens
var foo = true;
alert(foo); // ouvre une fenêtre de dialogue contenant "true"
Les tableaux
var foo = [5, "cinq", "5"];
alert(foo[0]); // ouvre une fenêtre de dialogue contenant "5"
alert(foo[1]); // ouvre une fenêtre de dialogue contenant "cinq"
alert(foo[2]); // ouvre aussi une fenêtre de dialogue contenant "5"
Les opérateurs
Les opérateurs de comparaison
==est égal à!=est différent de===est identique à (égal et du même type)!==n’est pas identique>est plus grand que>=est plus grand ou égal à<est plus petit que<=est plus petit ou égal à
Les opérateurs Mathématiques
+=ajoute la valeur à elle même++incrémente la valeur de 1--décrémente la valeur de 1
| Operator | Explanation | Symbol(s) | Example |
|---|---|---|---|
| Addition | Used to add two numbers together or glue two strings together. | + | 6 + 9; |
| Subtraction, Multiplication, Division | These do what you’d expect them to do in basic math. | -, *, / | 9 - 3; |
| Assignment | You’ve seen this already: it assigns a value to a variable. | =, +=, -=, *=, /= | var myVariable = 'Bob'; |
| Equality | Does a test to see if two values are equal to one another and returns a true/false (Boolean) result. | === | var myVariable = 3; |
| Not, Does-not-equal | Returns the logically opposite value of what it precedes; it turns a trueinto a false, etc. When it is used alongside the Equality operator, the negation operator tests whether two values are not equal. | !, !== | The basic expression is true, but the comparison returns false because we’ve negated it:
var myVariable = 3;
Here we are testing “is myVariable NOT equal to 3″. This returns false because myVariable IS equal to 3.
var myVariable = 3; |
| Comparison | These do what you’d expect them to do in basic math. | <, >, <=, >= | 10 > 20 |
Exercice
Manipulez les opérateurs arithmétiques
Définissez une variable qui est égale à 7 + 8 et utilisez la fonction alert() pour afficher la valeur de la variable (résultat de l’addition).
var dmc = 7+8;
alert(dmc);
Maintenant mettez entre guillemets 7+8. Affichez la valeur de la variable. Pourquoi un tel résultat ?
var dmc = "7+8";
alert(dmc);
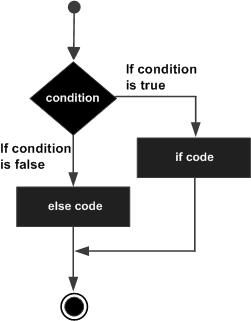
Les conditions
Dans tout langage de programmation, le code doit prendre des décisions et mener des actions en conséquence, en fonction de différents critères. Par exemple, dans une partie, si le nombre de vies du joueur est 0, la partie est terminée.
Les conditions sont des structures de code qui permettent de tester de vérifier si une condition est vérifiée pour exécuter du code, ou exécuter du code alternatif sinon. Par exemple :
if … else
var iceCream = 'chocolate';
if (iceCream === 'chocolate') {
alert('Yay, I love chocolate ice cream!');
}
else {
alert('Awwww, but chocolate is my favorite...');
}
Notez qu’il n’est pas obligatoire d’inclure l’élément else.
var iceCream = 'chocolate';
if (iceCream === 'chocolate') {
alert('Yay, I love chocolate ice cream!');
}
Si vous n’avez qu’une instruction à réaliser, vous pouvez vous passer des accolades :
var iceCream = 'chocolate';
if (iceCream === 'chocolate') alert('Yay, I love chocolate ice cream!');
else alert('Awwww, but chocolate is my favorite...');

else if
<label for="weather">Select the weather type today: </label>
<select id="weather">
<option value="">--Make a choice--</option>
<option value="sunny">Sunny</option>
<option value="rainy">Rainy</option>
<option value="snowing">Snowing</option>
<option value="overcast">Overcast</option>
</select>
<p></p>
var select = document.querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
if (choice === 'sunny') {
para.textContent = 'It is nice and sunny outside today. Wear shorts! Go to the beach, or the park, and get an ice cream.';
} else if (choice === 'rainy') {
para.textContent = 'Rain is falling outside; take a rain coat and a brolly, and don\'t stay out for too long.';
} else if (choice === 'snowing') {
para.textContent = 'The snow is coming down — it is freezing! Best to stay in with a cup of hot chocolate, or go build a snowman.';
} else if (choice === 'overcast') {
para.textContent = 'It isn\'t raining, but the sky is grey and gloomy; it could turn any minute, so take a rain coat just in case.';
} else {
para.textContent = '';
}
}
Note sur les opérateurs de comparaison
===et!==— teste si une valeur est identique ou non identique.<et>— teste si une valeur est inférieure ou supérieure à une autre.<=et>=— teste si une valeur est inférieure ou égale ou supérieure ou égale à une autre.
Un mot sur les tests des valeurs booléennes ( true / false ). Toute valeur qui n’est pas false , undefined , null , 0 , NaN ou une chaîne vide ( '' ) renvoie true
lorsqu’elle est testée en tant qu’instruction conditionnelle. Vous
pouvez donc simplement utiliser un nom de variable pour vérifier si elle
est true, ou même pour vérifier qu’elle existe.
var cheese = 'Cheddar';
if (cheese) {
console.log('Yay! Cheese available for making cheese on toast.');
} else {
console.log('No cheese on toast for you today.');
}
Imbrication de if … else
Il est parfaitement correct d’en insérer une if...else
dans une autre – pour les imbriquer. Par exemple, nous pourrions mettre à
jour notre application de prévision météorologique pour afficher un
ensemble supplémentaire de choix en fonction de la température :
if (choice === 'sunny') {
if (temperature < 86) {
para.textContent = 'It is ' + temperature + ' degrees outside — nice and sunny. Let\'s go out to the beach, or the park, and get an ice cream.';
} else if (temperature >= 86) {
para.textContent = 'It is ' + temperature + ' degrees outside — REALLY HOT! If you want to go outside, make sure to put some suncream on.';
}
}
Opérateurs logiques : AND, OR et NOT
Si vous souhaitez tester plusieurs conditions, les opérateurs logiques peuvent vous aider.
&&– AND; vous permet d’enchaîner deux expressions ou plus afin que chacune d’entre elles soit évaluée individuellement àtruepour que l’expression entière renvoietrue.||– OU; vous permet d’enchaîner deux expressions ou plus afin qu’un ou plusieurs d’entre elles soient évaluées individuellement àtruepour que l’expression entière renvoietrue.
if (choice === 'sunny' && temperature < 86) {
para.textContent = 'It is ' + temperature + ' degrees outside — nice and sunny. Let\'s go out to the beach, or the park, and get an ice cream.';
} else if (choice === 'sunny' && temperature >= 86) {
para.textContent = 'It is ' + temperature + ' degrees outside — REALLY HOT! If you want to go outside, make sure to put some suncream on.';
}
if (iceCreamVanOutside || houseStatus === 'on fire') {
console.log('You should leave the house quickly.');
} else {
console.log('Probably should just stay in then.');
}
Le dernier type d’opérateur logique, NOT, exprimé par le ! opérateur, peut être utilisé pour nier une expression. Combinons-le avec OR dans l’exemple ci-dessous:
if (!(iceCreamVanOutside || houseStatus === 'on fire')) {
console.log('Probably should just stay in then.');
} else {
console.log('You should leave the house quickly.');
}
L’instruction switch
Dans les cas où vous souhaitez définir un test sur avec un grand nombre de choix, la syntaxe peut être un peu lourde.
L’instruction switch prend une expression ou une valeur unique en entrée, puis parcourt plusieurs choix jusqu’à ce qu’elles en trouvent une qui corresponde à cette valeur, en exécutant le code correspondant.

switch (expression) {
case choice1:
run this code
break;
case choice2:
run this code instead
break;
// include as many cases as you like
default:
actually, just run this code
}
Par exemple :
<label for="weather">Select the weather type today: </label>
<select id="weather">
<option value="">--Make a choice--</option>
<option value="sunny">Sunny</option>
<option value="rainy">Rainy</option>
<option value="snowing">Snowing</option>
<option value="overcast">Overcast</option>
</select>
<p></p>
var select = document.querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'It is nice and sunny outside today. Wear shorts! Go to the beach, or the park, and get an ice cream.';
break;
case 'rainy':
para.textContent = 'Rain is falling outside; take a rain coat and a brolly, and don\'t stay out for too long.';
break;
case 'snowing':
para.textContent = 'The snow is coming down — it is freezing! Best to stay in with a cup of hot chocolate, or go build a snowman.';
break;
case 'overcast':
para.textContent = 'It isn\'t raining, but the sky is grey and gloomy; it could turn any minute, so take a rain coat just in case.';
break;
default:
para.textContent = '';
}
}
L’opérateur ternaire
Juste pour économiser de la place :
/*
( condition ) ? lancez ce code: lancez ce code sinon
*/
var greeting = ( isBirthday ) ? 'Joyeux anniversaire !' : 'Bonjour.';
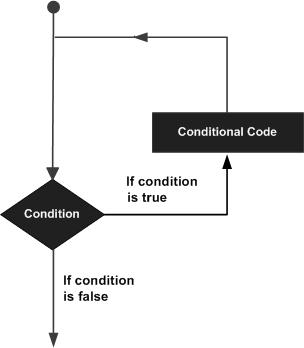
Les boucles
Les boucles de programmation ont toutes à voir avec le fait de répéter la même chose – ce que l’on appelle itération.
Une boucle présente généralement une ou plusieurs des caractéristiques suivantes:
- Un compteur , qui est initialisé avec une certaine valeur – c’est le point de départ de la boucle.
- Une condition de sortie , qui est le critère sous lequel la boucle s’arrête – généralement le compteur atteignant une certaine valeur.
- Un itérateur , qui incrémente généralement le compteur d’une petite quantité sur chaque boucle successive, jusqu’à atteindre la condition de sortie.

La boucle standard for
for (initializer; exit-condition; final-expression) {
// code to run
}
Pa exemple :
for( var i = 0; i< 2 ; i++ ) {
alert( i ); // affichera des alertes avec respectivement : "0", "1" et "2"
}
Sortir d’une boucle avec break
Si vous souhaitez quitter une boucle avant que toutes les itérations soient terminées, vous pouvez utiliser l’instruction break.
Ignorer les itérations avec continue
L’instruction continue fonctionne de manière similaire à break , mais au lieu de sortir complètement de la boucle, elle passe à la prochaine itération de la boucle.
while et do … while
La syntaxe de cette boucle ressemble à ceci:
initializer
while (exit-condition) {
// code to run
}
Par exemple :
let i = 0;
while (i < 3) {
alert( i ); // affichera des alertes avec respectivement : "0", "1" et "2"
i++; // incrémente l'indice
}
La boucle do … while est très similaire, mais fournit une variation de la structure while :
initializer
do {
// code to run
} while (exit-condition)
Par exemple :
let i = 0;
do {
alert( i ); // affichera des alertes avec respectivement : "0", "1" et "2"
i++;
} while (i < 3);
Exercices
Manipulez les opérateurs logiques et les comparaison
Créez une variable age, et affichez :
- “Vous n’êtes pas encore majeur.” si l’age est inférieur à 18 ans
- “Vous êtes majeur mais pas encore senior” si l’age est compris entre 18 et 49 ans
- “Vous êtes senior” si l’age est supérieur ou égal à 50 ans.
Manipulez les boucles “for” : table de multiplication
Affichez une table de multiplication comme celle-ci, en utilisant une boucle for :
- 7×1 = 7
- 7×2 = 14
- 7×3 = 21
- 7×4 = 28
- 7×5 = 35
- 7×6 = 42
- 7×7 = 49
- 7×8 = 56
- 7×9 = 63
Les fonctions
Une fonction est une portion de code qui effectue une tâche mais qui n’est pas exécutée tant qu’elle n’a pas été appelée. Cela permet d’écrire des bouts de programmes réutilisables sans avoir à les ré-écrire.
Les fonctions natives
Il existe des centaines de fonctions natives à JavaScript, citons par exemple :
alert(),confirm(), ouprompt()qui fournissent une boite de dialogue au niveau du navigateur.Date()qui fournit la date et l’heure couranteparseInt(“123”);convertir une chaîne de caractères contenant des nombres en variable de type nombresetTimeout(functionName, 5000); qui exécute une fonction après un délai donné en millisecondes
Les fonctions personnalisées
function name(argument1, argument2) {
// le code de notre fonction va ici
return argument1 + argument2;
}
Exercice
Lancer de dé
Écrivez une fonction appelée lancer qui retourne une valeur aléatoire comprise entre 1 et 6, comme le ferait un dé à jouer. La méthode pour le tirage aléatoire du nombre entre 1 et 6 est fournie.
/* le code suivant renvoie un nombre aléatoire compris entre 1 et 6 */
Math.ceil( 6 * Math.random() );
Valeur absolue
Écrivez une fonction appelée absolu qui retourne la valeur absolue du nombre qui lui est donné en argument. La valeur absolue d’un nombre négatif est la version positive du même nombre, et la valeur absolue d’un nombre positif (ou zéro) est le nombre lui-même.
Les événements
Ce sont des structures de code qui écoutent ce qui se passe dans le navigateur et qui exécutent du code en réponse.
document.querySelector('html').onclick = function() {
alert('Ouch! Stop poking me!');
}
Notez que :
document.querySelector('html').onclick = function() {};
est équivalent à ça :
var myHTML = document.querySelector('html');
myHTML.onclick = function() {};
C’est juste plus court.
| Nom de l’événement | Action pour le déclencher |
|---|---|
| click | Cliquer (appuyer puis relâcher) sur l’élément |
| dblclick | Double-cliquer sur l’élément |
| mouseover | Faire entrer le curseur sur l’élément |
| mouseout | Faire sortir le curseur de l’élément |
| mousedown | Appuyer (sans relâcher) sur le bouton gauche de la souris sur l’élément |
| mouseup | Relâcher le bouton gauche de la souris sur l’élément |
| mousemove | Faire déplacer le curseur sur l’élément |
| keydown | Appuyer (sans relâcher) sur une touche de clavier sur l’élément |
| keyup | Relâcher une touche de clavier sur l’élément |
| keypress | Frapper (appuyer puis relâcher) une touche de clavier sur l’élément |
| focus | « Cibler » l’élément |
| blur | Annuler le « ciblage » de l’élément |
| change | Changer la valeur d’un élément spécifique aux formulaires (input,checkbox, etc.) |
| input | Taper un caractère dans un champ de texte (son support n’est pas complet sur tous les navigateurs) |
| select | Sélectionner le contenu d’un champ de texte (input,textarea, etc.) |
Et aussi deux événements spécifiques à l’élément <form> :
| Nom de l’événement | Action pour le déclencher |
|---|---|
| submit | Envoyer le formulaire |
| reset | Réinitialiser le formulaire |
Comme attributs HTML
<body onclick="maFonction();">
Même si cela fonctionne, c’est un vestige de l’antiquité et cela doit être proscrit de vos développements. N’oublions pas que nous faisons de l’enrichissement progressif, qui nous invite à bien séparer le contenu dans le HTML, sa présentation dans les CSS, et les interactions dans le JavaScript.
Comme une méthode (ou fonction)
window.onclick = maFonction;
Vous pouvez aussi déclarer directement votre fonction :
window.onclick = function() {
/* le code placé ici sera exécuté au clic sur n'importe quelle partie de la fenêtre */
};
Écouteur d’événement
window.addEventListener("click", maFonction);
Et comme précédemment, vous pouvez déclarer votre fonction directement :
window.addEventListener("click", function(e) {
/* le code placé ici sera exécuté au clic sur n'importe quelle partie de la fenêtre */
});
Exercices
Lancer de dé (suite)
Reprenez le code de l’exercice précédent « Lancer dé », et modifiez le code pour que le dé soit lancé à la soumission du formulaire, et que le résultat obtenu soit affiché dans le champ resultat du formulaire.
<form name="dialogue">
<input type="button" value="Lancer">
<input type="text" name="resultat" size="1">
</form>
Affichez, dans le champ suite du formulaire, une suite de lancers de dés, jusqu’à obtenir un 6.
<form name="dialogue">
<input type="submit" value="Lancer">
<input type="text" name="suite" size="36">
</form>
Gestion des erreurs
Types d’erreurs
En règle générale, lorsque vous codez en JavaScript, vous rencontrez deux types d’erreurs.
- Les erreurs de syntaxe : ce sont des fautes d’orthographe dans votre code qui empêchent complètement le programme de s’exécuter ou qui le bloque à en cours d’exécution. Généralement vous disposerez de messages d’erreurs suffisamment explicites pour réparer, à condition de connaître les bons outils et de savoir ce que signifie les messages d’erreurs.
- Les erreurs logiques : il s’agit d’erreurs dans lesquelles la syntaxe est correcte mais le code ne produit pas ce que vous vouliez. Celles-ci sont souvent plus difficiles à corriger car il n’y a généralement pas de message d’erreur correspondant pour vous guider dans la résolution.
Bon ce n’est pas tout à fait aussi simple, mais c’est un bon début.
Résoudre les erreurs de syntaxe
Nous avons déjà utilisé la console JavaScript du navigateur.
Ce qui est très utile c’est que la console vous envoie des messages d’erreur chaque fois qu’une erreur de syntaxe existe dans le code.
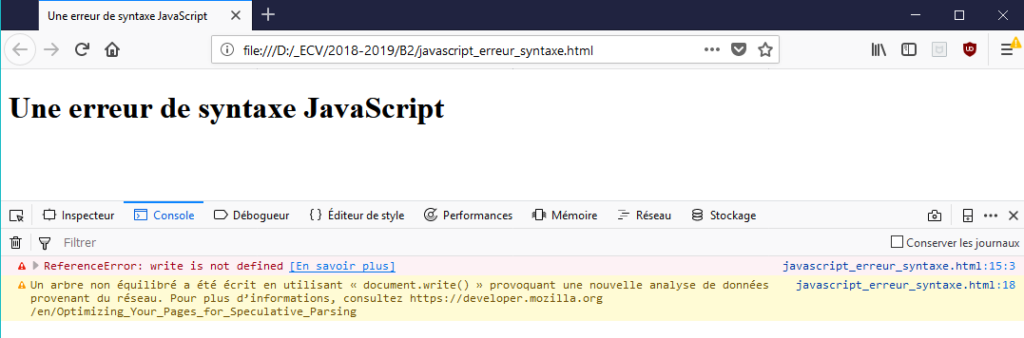
Par exemple, rendez-vous sur la page présentant une erreur de syntaxe et observez le message d’erreur dans la console pour identifier l’anomalie dans la partie JavaScript du code suivant :
<!doctype html>
<html lang="fr-FR" >
<head>
<meta charset="utf-8">
<title>Une erreur de syntaxe JavaScript</title>
</head>
<body>
<h1>Une erreur de syntaxe JavaScript</h1>
<script>
var multiple = 7;
document.write('<ul>');
for( var i = 1; i < 10; i++ ) {
write('<li>' + multiple +'x' + i + ' = ' + (multiple*i) + '</li>');
}
document.write('</ul>');
</script>
</body>
</html>

- Un message d’erreur indique qu’est-ce qui ne va pas : “ReferenceError: write is not defined“.
- Un lien “en savoir plus” qui mène vers une page qui détaille ce à quoi correspond ce message d’erreur.
- Le nom du fichier incriminé. Il est représenté par un lien qui mène vers l’onglet “Débogueur” des outils de développements du navigateur, présentant la ligne de code incriminée surlignée et mise en exergue.
- Le numéro de la ligne où se situe l’erreur, et le numéro du premier caractère où l’erreur a été vue.
Vous pouvez voir que la ligne 15 présente une erreur :
write('<li>' + multiple +'x' + i + ' = ' + (multiple*i) + '</li>');
Que vous pourriez corriger ainsi :
document.write('<li>' + multiple +'x' + i + ' = ' + (multiple*i) + '</li>');
Manipulations des chaînes de caractères
Tout est objet en JavaScript. Lorsque vous créez une chaîne, par exemple en utilisant :
var string = 'Ceci est ma chaîne';
votre variable devient une instance d’objet de chaîne et dispose ainsi d’un grand nombre de propriétés et de méthodes.
Vous n’avez vraiment pas besoin de connaître la plupart de ces choses, mais il y en a quelques-uns que vous utiliserez potentiellement assez souvent que nous examinerons ici.
Entrons quelques exemples dans une nouvelle console.
Trouver la longueur d’une chaîne de caractères
C’est facile – vous utilisez simplement la propriété length. Essayez d’entrer les lignes suivantes:
var ecole = 'ecv';
ecole.length;
Cela devrait renvoyer le nombre 3, car “ecv” comporte 3 caractères. Ceci est utile pour de nombreuses raisons. Par exemple, vous pouvez rechercher la longueur d’un nom afin de pouvoir informer un utilisateur que sa saisie dépasse une certaine longueur. .
Récupération d’un caractère spécifique dans une chaîne
Vous pouvez récupérer n’importe quel caractère d’une chaîne en utilisant la notation entre crochets . Cela signifie que vous incluez des crochets ( [ ] ) à la fin du nom de votre variable. A l’intérieur des crochets, vous insérez le numéro du caractère que vous souhaitez retourner. Ainsi, par exemple, pour récupérer la première lettre, procédez comme suit:
ecole[0];
Les ordinateurs comptent à partir de 0, et pas 1 !
Pour récupérer le dernier caractère d’ une chaîne, nous pourrions utiliser la ligne suivante, en combinant cette technique avec la propriété length nous avons examinée ci-dessus :
ecole[ecole.length-1];
La longueur de “ecv” est 3, mais comme le compte commence à 0, la position du caractère est 2, nous avons donc besoin de length-1. Vous pouvez utiliser ceci pour, par exemple, trouver la première lettre d’une série de chaînes et les classer par ordre alphabétique.
Trouver une sous-chaîne dans une chaîne et l’extraire
Parfois, vous aurez envie de savoir si une chaîne plus petite est présente dans une plus grande. Cela peut être fait en utilisant la méthode indexOf(), qui prend un seul paramètre – la sous-chaîne que vous souhaitez rechercher. Essayez le code suivant :
ecole.indexOf('cv');
Cela nous donne un résultat de 1, car la sous-chaîne “cv” commence à la position 1 (0, 1 – donc 2 caractères) à l’intérieur de “ecv”.
Cela peut être fait d’une autre manière, ce qui est peut-être encore plus efficace. Essayez ce qui suit :
ecole.indexOf('vanille');
Cela devrait vous donner un résultat de -1, qui est renvoyé lorsque la sous-chaîne, dans ce cas ‘vanille’, n’est pas trouvée dans la chaîne principale.
Lorsque vous savez où une sous-chaîne commence dans une chaîne et que vous savez à quel caractère vous voulez qu’elle se termine, slice() peut être utilisé pour l’extraire.
ecole.slice(0,2);
Cela renvoie “ec” – le premier paramètre est la position du caractère à partir duquel l’extraction est effectuée, et le second paramètre est la position du caractère suivant le dernier à être extrait.
Si vous savez que vous voulez extraire tous les caractères restants d’une chaîne après un certain caractère, vous n’avez pas à inclure le second paramètre :
ecole.slice(1);
Cela renvoie “cv” – car la position du caractère 1 est la lettre c et, comme vous n’avez pas inclus de second paramètre, la sous-chaîne renvoyée était composée de tous les caractères restants de la chaîne.
Changer la casse
Les méthodes de chaîne toLowerCase() et toUpperCase() prennent une chaîne et convertissent tous les caractères en minuscules ou majuscules, respectivement. Cela peut être utile par exemple si vous souhaitez normaliser toutes les données saisies par l’utilisateur avant de les stocker dans une base de données.
Essayons d’entrer les lignes suivantes pour voir ce qui se passe :
var radData = 'My NaMe Is MuD';
radData.toLowerCase();
radData.toUpperCase();
Modifier des parties d’une chaîne
Vous pouvez remplacer une sous-chaîne d’une chaîne par une autre en utilisant la méthode replace().
Il faut deux paramètres: la chaîne que vous souhaitez remplacer et la chaîne par laquelle vous souhaitez remplacer.
ecole.replace('cv','ndive');
Notez que pour obtenir réellement la valeur mise à jour reflétée dans la variable ecole dans un programme réel, vous devez définir la valeur de la variable comme étant le résultat de l’opération; Il faut donc écrire ceci :
ecole = ecole.replace('cv','ndive');
Les tableaux
Créer un tableau
Les tableaux sont constitués de crochets, qui contiennent une liste d’éléments séparés par des virgules.
var shopping = ['bread', 'milk', 'cheese', 'hummus', 'noodles'];
shopping;
Dans ce cas, chaque élément du tableau est une chaîne, mais gardez à l’esprit que vous pouvez stocker n’importe quel élément dans un tableau: chaîne, nombre, objet, autre variable, voire même un tableau :
var sequence = [1, 1, 2, 3, 5, 8, 13];
var random = ['tree', 795, [0, 1, 2]];
Accéder à et modifier des éléments de tableau
Vous pouvez ensuite accéder à des éléments individuels du tableau en utilisant la notation entre crochets, de la même manière que vous avez accédé aux lettres d’une chaîne .
Entrez ce qui suit dans votre console :
shopping[0]; // returns "bread"
Vous pouvez également modifier un élément d’un tableau en donnant simplement une nouvelle valeur à un seul élément du tableau :
shopping[0] = 'tahini';
shopping;
// shopping va maintenant afficher : [ "tahini", "milk", "cheese", "hummus", "noodles" ]
Notez qu’un tableau à l’intérieur d’un tableau s’appelle un tableau multidimensionnel. Vous pouvez accéder à un élément à l’intérieur d’un tableau qui est lui-même à l’intérieur d’un autre tableau en enchaînant deux ensembles de crochets. Par exemple, pour accéder à l’un des éléments du tableau qui est le troisième élément du tableau random (voir la section précédente), nous pouvons procéder de la manière suivante :
random[2][2];
Trouver la longueur d’un tableau
Vous pouvez connaître la longueur d’un tableau (le nombre d’éléments qu’il contient) exactement de la même manière que pour la longueur (en caractères) d’une chaîne – en utilisant la propriété length :
var sequence = [1, 1, 2, 3, 5, 8, 13];
sequence.length; // devrait retourner 7
Cela a d’autres utilisations, mais il est le plus souvent utilisé pour indiquer à une boucle de continuer jusqu’à ce qu’elle ait parcouru tous les éléments d’un tableau. Donc par exemple:
var sequence = [1, 1, 2, 3, 5, 8, 13];
for (var i = 0; i < sequence.length; i++) {
console.log(sequence[i]);
}
Conversion entre des chaînes et des tableaux
Certaines données brutes contenues dans une chaîne longue et longue vous sont souvent présentées. Vous souhaiterez peut-être séparer les éléments utiles dans un formulaire plus utile, puis les manipuler, comme par exemple les afficher dans un tableau de données. Pour ce faire, nous pouvons utiliser la méthode split(). Dans sa forme la plus simple, cela prend un seul paramètre, le caractère sur lequel vous souhaitez séparer la chaîne, et renvoie les sous-chaînes entre les séparateurs en tant qu’éléments d’un tableau.
Commencez par créer une chaîne dans votre console :
var myData = 'Manchester,London,Liverpool,Birmingham,Leeds,Carlisle';
Maintenant divisons-le à chaque virgule :
var myArray = myData.split(',');
myArray;
Enfin, essayez de trouver la longueur de votre nouveau tableau et d’en extraire quelques éléments :
myArray.length;
myArray[0]; // le premier élément du tableau
myArray[1]; // le deuxième élément du tableau
myArray[myArray.length-1]; // le dernier élément du tableau
Vous pouvez également aller dans le sens inverse en utilisant la méthode join() :
var myNewString = myArray.join(',');
myNewString;
Une autre façon de convertir un tableau en chaîne consiste à utiliser la toString(). toString() est sans doute plus simple que join() car il ne prend pas de paramètre, mais avec join() vous pouvez spécifier différents séparateurs
var dogNames = ['Rocket','Flash','Bella','Slugger'];
dogNames.toString(); // Rocket, Flash, Bella, Slugger
Ajouter et enlever des éléments d’un tableau
var myArray = ['Manchester', 'London', 'Liverpool', 'Birmingham', 'Leeds', 'Carlisle'];
Pour ajouter ou supprimer un élément à la fin d’un tableau, nous pouvons utiliser respectivement push() et pop().
Commençons par push() :
myArray.push('Cardiff');
myArray;
myArray.push('Bradford', 'Brighton');
myArray;
Supprimer le dernier élément du tableau est aussi simple que d’exécuter pop() dessus :
myArray.pop();
L’élément supprimé a été renvoyé à la fin de l’appel de la méthode. Pour enregistrer cet élément dans une nouvelle variable, vous pouvez procéder comme suit :
var removedItem = myArray.pop();
myArray;
removedItem;
unshift() et shift() fonctionnent exactement de la même manière que push() et pop() , à la différence près qu’ils travaillent au début du tableau, pas à la fin.
myArray.unshift('Edinburgh');
myArray;
var removedItem = myArray.shift();
myArray;
removedItem;
Exercices
Changer une image
Récupérez les images image1 et image2 et déposez-les dans un répertoire “images” situé dans votre répertoire web.
Créez une page HTML index.html et attachez-y un fichier JavaScript main.js.
Ajoutez à votre page un élément image permettant d’afficher l’image nommée image1.png du répertoire “images”.
Créez le JavaScript permettant de changer l’image lorsqu’on clique dessus (si je clique sur l’image alors qu’elle affiche l’image1, alors l’image2 viendra la remplacer, et vice-versa).
Ajouter un message personnalisé à l’utilisateur
Nous allons ajouter un autre bout de code qui va changer le titre de la page avec un message de bienvenue personnalisé.
Dans votre page, ajoutez le titre et le bouton suivant :
<h1></h1>
<button>Changer d'utilisateur</button>
Dans le fichier main.js, placez ces lignes de code :
var monBouton = document.querySelector('button');
var monTitre = document.querySelector('h1');
Puis ajoutez une fonction que vous devez créer qui va demander à l’utilisateur de saisir son nom dans une boîte de dialogue (vous utiliserez la fonction native prompt() ) et faire afficher la valeur saisie dans la page, dans le titre principal ( h1 ).
Enfin, placez le gestionnaire d’événements onclick sur le bouton qui permettra de demander le nom de l’utilisateur au clic sur le bouton.
Actions utilisateur et DOM
À un document HTML, ajouter des alertes :
- au chargement de la page,
- quand on passe sur une image,
- quand on clique sur un bouton,
- quand on appuie sur une touche.
Avec des boutons :
- changer la couleur de fond quand on clique sur un bouton,
- changer aussi l’apparence du bouton,
- ajouter un bouton qui permette de revenir à la normale.
Calculateur de prix
Calculateur de prix, ou configurateur.
Sur un site de vente, un produit est vendu à la longueur. Le prix est de 5 euros le mètre. Créez sur une pseudo fiche produit :
- un champ pour que l’internaute puisse saisir la longueur désirée
- un affichage en direct du prix selon la longueur choisie